ウェブとルビ
概要
- イントロダクション
- 動的どうてきと個性的こせいてきなレイアウト
- バリエションの事例じれい
- ウェブ技術ぎじゅつで実現じつげん
- 音声合成おんせいごうせい
- これから
2012年ねんロンドンオリンピック開会式かいかいしき
ティム・バーナーズ=リーより:

“This is for everyone”
ウェブはあらゆる人ひとのため
- どんな端末たんまつを使つかっても
- どこにいても
- どんな言葉ことばを話しても
- どんな障害しょうがいがあっても
- どんな年齢ねんれいでも
- どんな教育きょういくレベルでも
ルビの必要性ひつようせい
漢字かんじを習いならい終えておえていない人ひと:
- 小中学生時しょうちゅうがくせいじの日本人にほんじん全員ぜんいん
- 学習障害がくしゅうしょうがいのある人ひと
- 日本語にほんごが勉強中べんきょうちゅうの外国人がいこくじん
台湾たいわんも同様どうよう
他ほかの場合ばあいもある
余談よだん:台湾たいわんでのルビ
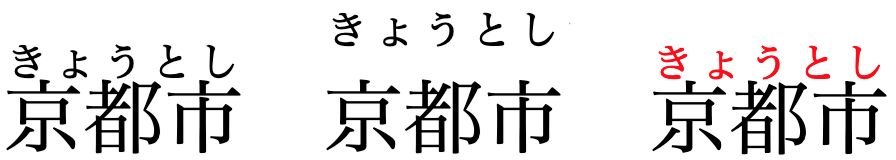
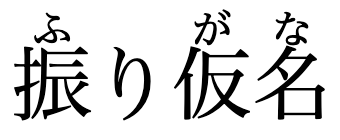
縦書きたてがき:
 横書きよこがき:
横書きよこがき:
 二重にじゅう:
二重にじゅう:

概要がいよう
- イントロダクション
- 動的どうてきと個性的こせいてきなレイアウト
- バリエションの事例じれい
- ウェブ技術ぎじゅつで実現じつげん
- 音声合成おんせいごうせい
- これから
画面がめんサイズが未定みてい

デバイスの多様性たようせい

画面がめんの向きむきが未定みてい

その他た環境かんきょうの多様性たようせい
- フォントサイズ
- 環境かんきょうの明るさあかるさ(ダークモード等など)
- 音声合成おんせいごうせいの有無うむ
- 辞書じしょの有無うむ
- ……
ユーザの多様性たようせい
- 教育きょういくレベル・年齢ねんれい
- ディスレクシア
- 視覚障害しかくしょうがい
- 色覚異常しきかくいじょう
- 完全盲目かんぜんもうもく
- 好みこのみ
- 環境かんきょうによる
- 文脈ぶんみゃくによる:
学術試験がくじゅつしけん、娯楽読書ごらくどくしょ、緊急警報きんきゅうけいほう、医療診断いりょうしんだん…
概要がいよう
- イントロダクション
- 動的どうてきと個性的こせいてきなレイアウト
- バリエションの事例じれい
- ウェブ技術ぎじゅつで実現じつげん
- 音声合成おんせいごうせい
- これから
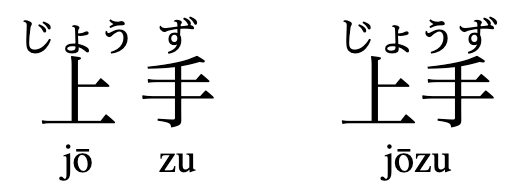
熟語じゅくごの組版くみはん
モノルビ

熟語の組版
グループルビ

熟語じゅくごの組版くみはん
熟語じゅくごルビ・中ちゅう

熟語じゅくごの組版くみはん
熟語じゅくごルビ・小しょう

熟語じゅくごの組版くみはん
熟語じゅくごルビ・大だい

熟語じゅくごの組版くみはん
インライン化か

読むよむ能力のうりょくによるバリエーション

読むよむ能力のうりょくによるバリエーション

読むよむ能力のうりょくによるバリエーション

読むよむ能力のうりょくによるバリエーション

読むよむ能力のうりょくによるバリエーション

読むよむ能力のうりょくによるバリエーション

読むよむ能力のうりょくによるバリエーション

読むよむ能力のうりょくによるバリエーション

複層ふくそうルビ

複層ふくそうルビ

アクセシビリティ
ディスレクシア

他ほかの必要ひつよう機能きのう
適切てきせつに改行かいぎょう

他ほかの必要ひつよう機能きのう
検索可けんさくか
 電子出版でんししゅっぱん電子出版でんししゅっぱん
電子出版でんししゅっぱん電子出版でんししゅっぱん
概要がいよう
- イントロダクション
- 動的どうてきと個性的こせいてきなレイアウト
- バリエションの事例じれい
- ウェブ技術ぎじゅつで実現じつげん
- 音声合成おんせいごうせい
- これから
内容ないようとスタイルの分離ぶんり
- CSS
- 表示ひょうじの指示しじ:
- 自動組版じどうくみはん
- 各かくバリエーションを実現じつげん
内容ないようとスタイルの分離ぶんり
- HTML
-
<ruby>
今日<rt>きょう
</ruby>
- CSS
-
rt { font-size: 50% }
ruby {
ruby-align: space-between;
ruby-merge: auto;
ruby-position: over;
}
デモのソースコード
<ruby>
<rb>電<rb>子<rb>出<rb>版
<rt class=s2>でん<rt class=s1>し<rt class=s1>しゅっ<rt class=s5>ぱん
</ruby>
学年別漢字配当表がくねんべつかんじはいとうひょうのマークアップを出版業界内しゅっぱんぎょうかいないで標準化ひょうじゅんか?
基礎きそに問題もんだい
公式こうしきのHTML仕様しようによるデータモデルは単純たんじゅんすぎる。
すべての要件ようけんを同時に満たすみたすことはできない。
| マークアップ
| 字じの関係かんけい
| 単語たんごの区別くべつ
| 読み順よみじゅん
| |
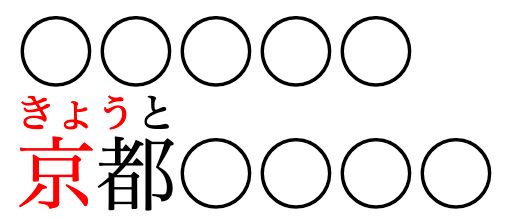
<ruby>京都<rt>きょうと</ruby>
| ×
| ○
| ○
| 公式こうしき
|
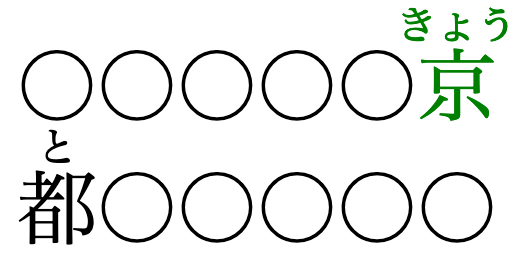
<ruby>京<rt>きょう</rt>都<rt>と</ruby>
| ○
| △
| ×
|
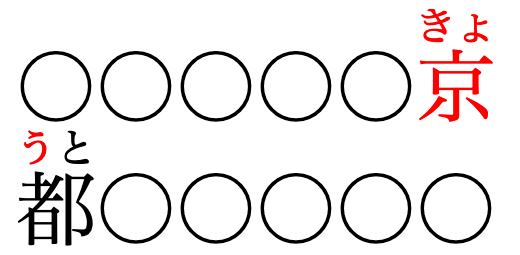
<ruby><rb>京<rb>都<rt>きょう<rt>と</ruby>
| ○
| ○
| ○
| 提出中ていしゅつちゅう
|
問題もんだいの事例じれい
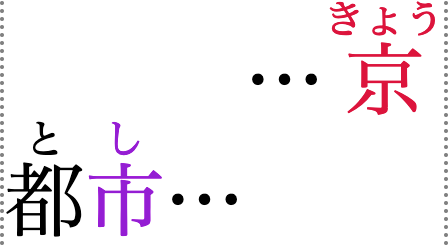
改行かいぎょう
- 親文字おやもじとルビ文字もじの関係かんけいを知ってしっている場合ばあい

- 親文字おやもじとルビ文字もじの関係かんけいを知らないしらない場合ばあい
-


問題もんだいの事例じれい
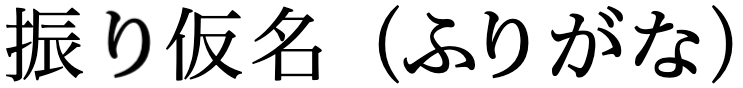
インライン化か
- 読み順よみじゅんが守られてまもられている場合ばあい

- 読み順よみじゅんが混ざったまざった場合ばあい

問題もんだいの事例じれい
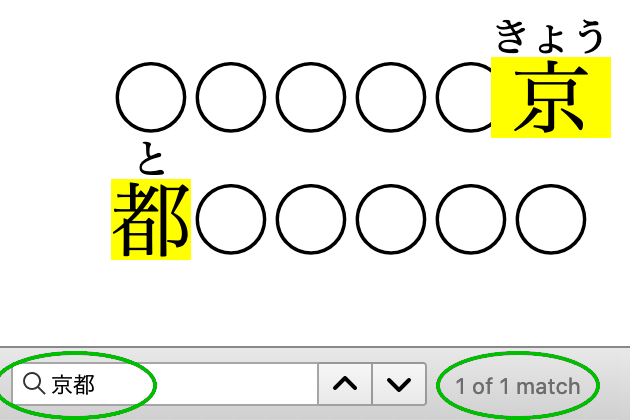
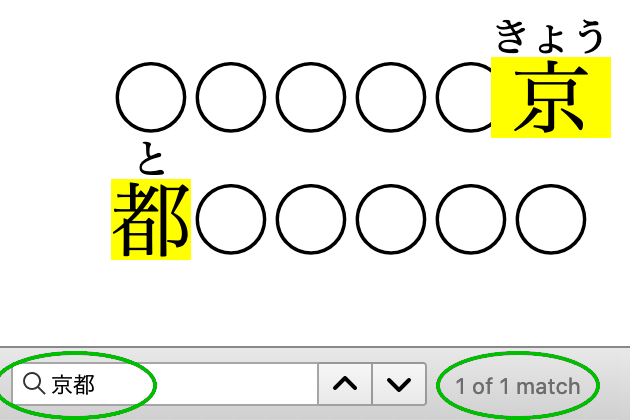
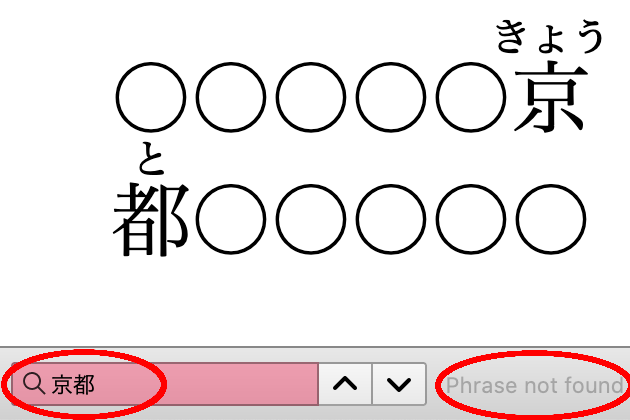
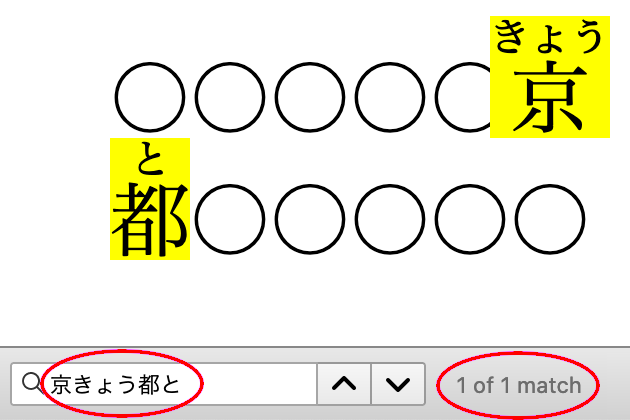
検索可けんさくか
- 読み順よみじゅんが守られてまもられている場合ばあい

- 読み順よみじゅんが混ざったまざった場合ばあい
-


問題もんだいの事例じれい
仮名かなの省略しょうりゃく
- 理想りそう
-


- 親文字おやもじとルビ文字もじの関係かんけいを知らないしらない場合ばあい
- 改行不可かいぎょうふか
-


- 読み順よみじゅんが混ざったまざった場合ばあい
- 検索不可けんさくふか
-


問題もんだいの事例じれい
組版くみはんバリエーション
- 熟語じゅくごルビおよび他ほかのバリエーションに必要情報ひつようじょうほう:
- 親文字おやもじとルビ文字もじの関係かんけい
- 単語たんごの区別くべつ






解決中かいけつちゅう
| マークアップ
| 改行かいぎょう
| グループ表示ひょうじ
| モノ表示ひょうじ
| 熟語表示じゅくごひょうじ
| 検索けんさく
| インライン化か
| 仮名かなの省略しょうりゃく
| |
<ruby>京都<rt>きょうと</ruby>
| ×
| ○
| ×
| ×
| ○
| ○
| ×
| 公式こうしき
|
<ruby>京<rt>きょう</rt>都<rt>と</ruby>
| ○
| △
| ○
| △
| ×
| ×
| ○
|
<ruby><rb>京<rb>都<rt>きょう<rt>と</ruby>
| ○
| ○
| ○
| ○
| ○
| ○
| ○
| 提出中ていしゅつちゅう
|
W3Cでの新仕様書しんしようしょ:「HTML Ruby Markup Extensions」
現状げんじょうまとめ表ひょう
|
| 構造こうぞう(HTML)
| 表示ひょうじ(CSS)
| 音声合成おんせいごうせい
|
| 研究けんきゅう
| 問題分析もんだいぶんせき
| ◎
| ◎
| ○
|
| 解決策かいけつさくの識別しきべつ
| ◎
| ◎
| ×
|
| 標準化ひょうじゅんか
| 仕様書作成しようしょさくせい
| 
| ◎
| ×
|
| テストと仕上げしあげ
| ×
| △
| ×
|
| 実装じっそう
| Firefox
| ◎
| ○
| △
|
| Kindle
| ○
| △
| △
|
他ほか(Chrome、iBooks…)
| △
| △
| △
| |
概要がいよう
- イントロダクション
- 動的どうてきと個性的こせいてきなレイアウト
- バリエションの事例じれい
- ウェブ技術ぎじゅつで実現じつげん
- 音声合成おんせいごうせい
- これから
音声おんせい合成ごうせい
二重読みにじゅうよみ問題もんだい
京都市長きょうとしちょう
- 理想りそう
- 🔊 きょうとしちょう
- 二重読みにじゅうよみ+混ぜ読みまぜよみ
-
<ruby>京<rt>きょう</rt>都<rt>と</rt>市<rt>し</rt>長<rt>ちょう</ruby>
- 🔊 きょうきょうみやことししちょうちょう
- 二重読みにじゅうよみ
<ruby>京都市長<rt>きょうとしちょう</ruby>
<ruby><rb>京<rb>都<rb>市<rb>長<rt>きょうと<rt>し<rt>ちょう</ruby>
- 🔊 きょうとしちょうきょうとしちょう
音声おんせい合成ごうせい
ルビ文字もじだけ読めばよめば?
🔊 あめがすき 🔊
↓
飴あめが好すき
‼️ 雨あめが好すき ‼️
音声おんせい合成ごうせい
親文字おやもじだけ読めばよめば?
🔊 終の戦 🔊
↓
終おわりの戦いくさ
‼️ 終ついの戦いくさ ‼️
音声おんせい合成ごうせい
全てすべての情報じょうほうが必要ひつよう
親文字おやもじもルビ文字もじも利用りようし、
辞書じしょやデータベースで検索けんさくし、
一つひとつの発音はつおんにする
音声おんせい合成ごうせい
二重にじゅう読みよみが正しいただしい場合ばあい
計算機コンピューター
↓
🔊 けいさんき こんぴゅうたあ 🔊
音声おんせい合成ごうせい
未解決みかいけつ
場合ばあいによって
- 親文字おやもじとルビ文字もじから一つひとつにする
- 親文字おやもじもルビ文字もじも読み上げるよみあげる
- 親文字おやもじだけを読み上げるよみあげる
- ルビ文字もじだけを読み上げるよみあげる
→作成者さくせいしゃの指示しじが必要ひつよう
マークアップが未定みてい
概要がいよう
- イントロダクション
- 動的どうてきと個性的こせいてきなレイアウト
- バリエションの事例じれい
- ウェブ技術ぎじゅつで実現じつげん
- 音声合成おんせいごうせい
- これから
これから
- 仕様書しようしょの標準化ひょうじゅんかを仕上げるしあげる
- 音声合成問題おんせいごうせいもんだいの解決方法かいけつほうほうを検討けんとうし、仕様書しようしょの案あんを書くかく
- HTML拡張仕様かくちょうしよう+CSSルビモデルをブラウザーが実装じっそうするように刺激しげき
- HTML拡張仕様かくちょうしよう+CSSルビモデルを利用りようする電子書籍でんししょせき作成さくせいグイドラインを検討けんとうし、開発かいはつ
- ウェブ開発者かいはつしゃへのルビ使用しようの振興しんこう